Da er tiden kommet til oppgave 5 i faget web- og informasjonsdesign. Dette er en fast oppgave på alle fagene under digital mediedesign. Hensikten er å sette fokus på læringsprosessen i faglig formidling på blogg.
Jeg har tenkt å ta for meg oppgave 3- Webside 1, der vi skulle lage et nettsted der man presenterte seg selv og en hobby, eller hjemstedet. Jeg valgte å presentere min hobby, og da var det selvfølgelig hageliv som står mitt hjerte nærmest.
Mål og krav til oppgaven:
Minst fire sider med lenker mellom sidene.Ta med bilder/illustrasjoner.
Mine ønsker for nettsiden:
Informerende om planter som er egnet for sone H5.Inspirerende i form av å vise frem mine hageprosjekter i form av plantegninger og gjennomføring.
Kort informasjon om meg.

Resultat og gjennomføring
Jeg startet med å skisse opp en struktur for nettsiden der jeg tenkte på tre-klikks "regelen". Så satte jeg med opp en liste over hvilke temaer jeg ville si noe om, og hva jeg ønsket å formidle av innhold på de ulike sidene. Til slutt satt jeg igjen med seks ulike tema som jeg ville legge i navigasjonsbaren i form av: Hjem, min hage, hageplaner, prosjekter, blomster og kontakt. Jeg ønsket et design som fremhevde temaet for nettstedet gjennom illustrasjoner, bilder og fargevalg.Jeg brukte Dreamweawer til å sette opp selve nettsiden. Jeg startet med å designe en mal som jeg kunne bruke til alle undersidene, med to justerbare felt. Malen inneholdt navigasjonsbaren, bakgrunnen, footer og alle innstillinger for tekst og bakgrunn.
Strukturen for sidene:
Jeg startet med en Wrapper (som omfavnet hele siden) Inni denne plasserte jeg:Header med navigasjonsbaren. Jeg kunne like gjerne kalt denne navigasjonsbar.
| <div id="wrapper"> | |
| <div id="header"> | |
| <div class="linker"><a href="index.html">Hjem</a></div> | |
| <div class="linker"><a href="Min_hage.html">Min hage</a></div> | |
| <div class="linker"><a href="hageplaner.html">Hageplaner</a></div> | |
| <div class="linker"><a href="prosjekter.html">Prosjekter</a></div> | |
| <div class="linker"><a href="blomster.html">blomster</a></div> | |
| <div class="linker"><a href="kontakt.html">Kontakt</a></div><br /> | |
| </div> |
Til slutt på siden la jeg inn en footer med mitt navn, lenke til min innholdsportal hvor jeg presenterer mine oppgaver og en lenke til studiet.
| <div id="footer"><br /> | |
| <h5 style="color: white;"><a href="http://www.hit.no/nor/HiT/Soeker/Studietilbud/Kunst-og-design/Digital-mediedesign" target="_blank">”Dette er en øvingsoppgave ved Høgskolen i Telemark, Digital Mediedesign”<br /> | |
| </a><a href="http://home.hit.no/~971420/index.html" target="_blank">Min inngangsportal ved studiet. </a> | |
| <br />©Heidi Strøm Kristoffersen </h5> | |
| </div> |
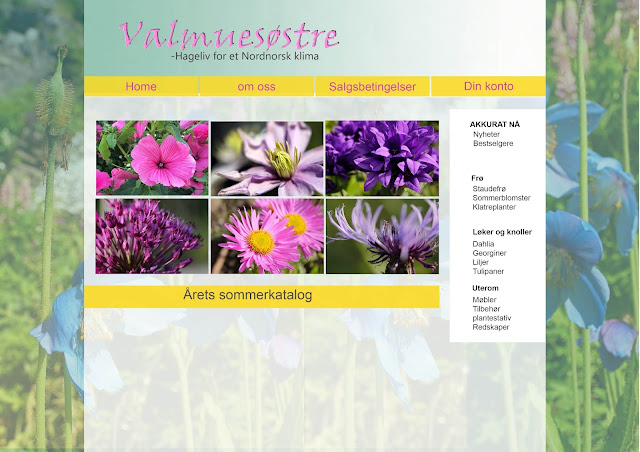
Så var det tid for å forfatte tekst og finne frem bilder. Jeg lagde illustrasjonen på forsiden i Illustrator og tilpasset alle bildene i Photoshop før jeg satte dem inn på nettsiden.
Da jeg var ferdig la jeg alle sidene ut på serveren til Høgskolen i Sørøst-Norge.
Resultat:
Jeg ble ganske fornøyd med resultatet, men det er noen småting å rette på. Fargen på teksten i footeren er for mørk, bildelinkene på blomstersiden skal jeg ta bort. Noen bilder har dårlig kvalitet og burde vært skiftet ut. Men jeg er fornøyd med navigasjonen, designet og innholdet og føler at jeg har svart bra på oppgavekravene og mine krav til nettstedet.